网站的首屏加载速度主要涉及的是移动端和电脑端访问性能,对SEO是有很重要的因素,甚至还会影响到访客流量的转化率,所以必须要加强优化网站首屏的访问效果。

网站如何优化首屏加载速度?
一、JS和CSS的文件进行分段调用
影响首屏之一的就是页面渲染,那么CSS文件链接的读取解析效率就很重要了,但是JS文件具有功能性,会有可能导致CSS文件渲染页面时出现堵塞和丢失的问题,所以把CSS文件设置到网页代码的头部,JS文件在正常调用的情况下尽量放置底部。
二、图片设置预加载的缓存
如果页面中含有的图片超过3张,那么可以考虑给图片设置预加载,也就是提前读取了图片资源,这可以较大程度提高用户访问时的速度,但是要注意图片缓存的时效,切勿设置时间过长,通常是3-5分钟左右,要避免用户端支撑不了过多图片。
三、图片设定懒加载的读取
每当页面被打开时,只显示屏幕可见范围内的图片,只有用户下翻或滑动时才会显示新出现的图片,这种技术策略可以较大的提高服务端对网页响应速度,并且减少用户的宽带瓶颈,从而起到快速加载页面的效果,其实也是即看即下的作用。
四、使用CDN分发式缓存技术
实际上CDN可以把网站的资源分发到全国各地区的服务器中进行缓存,然后根据网站访客的IP地址进行针对性的输出页面的资源信息,常见的是静态类型的资源,而且还可以直接设置动态URL链接的加速效果,这些都可以提高网站首屏的加载速度。
五、减少HTTP请求连接数
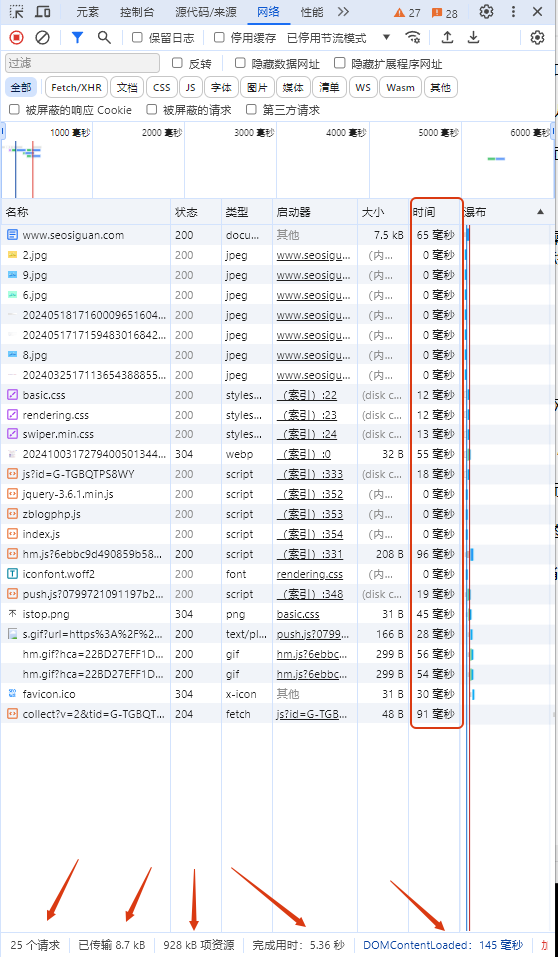
事实上HTTP请求数越少,那么页面的首屏加载速度就会越快,这是TCP连接数决定的,因为浏览器或是用户端会对每一条HTTP请求进行解析,并且也会对TCP进行网络握手,这些都会消耗时间,而且对网站的服务器和宽带也会有要求。
六、启用数据缓存的技术支持
常用的有浏览器缓存、服务端缓存、数据库缓存,理论上三者是可以同时存在共用的,比如网站默认的字体和图片都缓存到浏览器,HTML数据缓存到服务端,动态信息就缓存到数据库,这就形成了准确分工,并且快速加载,而不是重新读取。
"SEO私馆"结语:另外还有其他办法可以提高网站首屏的加载速度,但是要注意不要盲目的去优化,要严谨的衡量稳定性和安全性,因为涉及的都是技术方面,切勿草率行事。