id属性主要是标识符,常用于CSS脚本的辨识元素,如果是需要优化页面渲染效果对SEO的正负影响,那么id属性是必须需要检查的事项,而且有可能会涉及到全局。
id、class、style这三个都是有明确的分工作用。
说起id属性,会有SEO人员疑惑style和class的属性,感觉有使用冲突和重复程度,但实际上他们都是有明确的使用分工,而且相互是互补的角色,只要正确运用,是不存在冲突或其他问题。
id属性:全局性质
如果需要对页面全局进行渲染控制,那么是id属性的范畴。
class属性:局部性质
如果需要对页面局部区域进行渲染控制,那么是class属性的范畴。
style属性:样式性质
如果需要对页面字体的颜色及大小进行渲染控制,那么是style属性的范畴。
但是id属性可以取代class和style,class属性可以取代style,所以他们经常共存出现在网站前端代码,具体请了解HTML技术的属性介绍,本文只解说SEO方面的影响作用。
id属性是更具有显示的功效性。
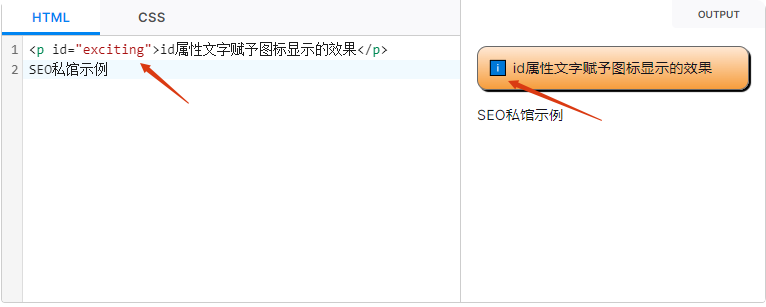
如果网站的某个文档需要显示固定会是动态的图标,那么在包裹的标签中就可以用id属性赋能,具体还需要要对应的CSS文件进行转换识别及适配。

所以id属性通常也是带有功效作用的,而且能比较友好的让搜索引擎读取解析,实际上大多数网站的图标都是由id和class属性完成,这叫内部读取调用,是符合SEO的标准,而且有利于访问速度。
"SEO私馆"结语:其实可以理解id属性是class属性的加强版,两者是可以共同存在,大多数情况是优先使用class属性,只有特殊情况需要才使用id属性,但是要注意id属性是唯一标识,不能有两个以上标签元素拥有相同的id属性。