lang属性主要用于标识网页的语言编码,首先常见的就是头部<html lang="zh-CN">,这指的是中文简体,所以搜索引擎也同样默认lang属性注明的是语言编码,从而自动转译识别解析。

网站页面在什么情况需要使用lang属性?
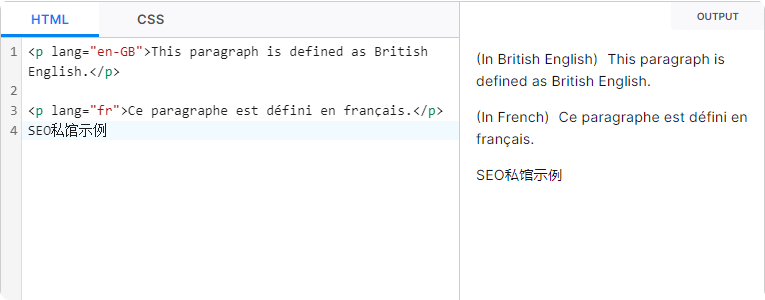
如果正文中有一段英文内容信息,那么就可以使用lang属性标识语言,示例:<p>This paragraph is defined as British English.</p>,这可以很好的避免搜索引擎误认为内容文字语言存在混乱,常见的就是引用外文。
网站大多数情况是不需要使用lang属性。
如果不是多种语言文字混搭的内容情况,那么lang属性是不需要使用的,比如说中文网站不需要在任何内容信息的代码标签中使用lang="zh"标识是中文语言,只要网页头部是<html lang="zh-CN">就可以了,所以不要刻意的添加lang属性。
但是也要注意,不是说非站点语言的其他语种文字就要添加lang属性,这是要根据文字数量决定的,说简单点就是其他外语的文字数量达到了短文性质,需要向搜索引擎提供标识码纠正这是何种语言的文字,其实就是证明这是正常的中外内容。
"SEO私馆"结语:其实lang属性是个细节方面的事项,只有在特定的内容情况才需要使用lang属性,但是网站页面的语言编码是必须有lang属性,这是让搜索引擎和浏览器准确的识别解析,所以根据情况而定。